Dell
Role:
Sr Product Designer
Additional team member:
Nicole Perico (Product Designer)
Contributions:
User Experience Research
User Interface
Challenge: PowerSell is an internal Sales tool at Dell. The platform was not performing as expected in terms of recurrence usage and the hypothesis was that low usage may be due to a lack of process understanding and confusion during the journey.
Solution: investigate the challenges users face in the application and identify opportunities for improvement in their journey and pain points (D&F process).
Disclaimer: data has been modified as a measure to protect confidential information.

Leading the research & interface for a global tool
The Sales team needed better context to sell effectively, but they lacked industry knowledge and data. At the same time, salespeople were already busy and often relied on technical colleagues to fill in the gaps.
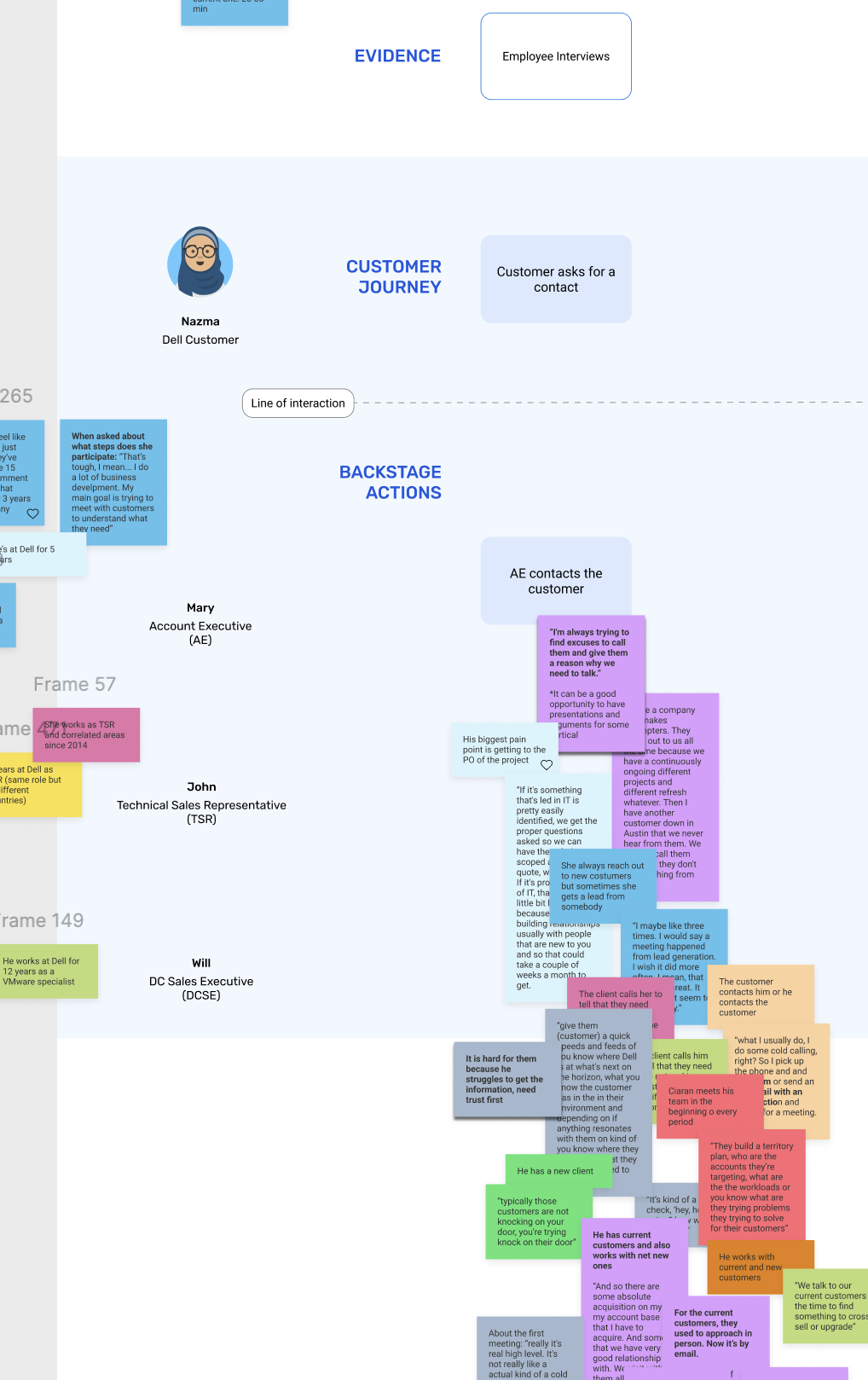
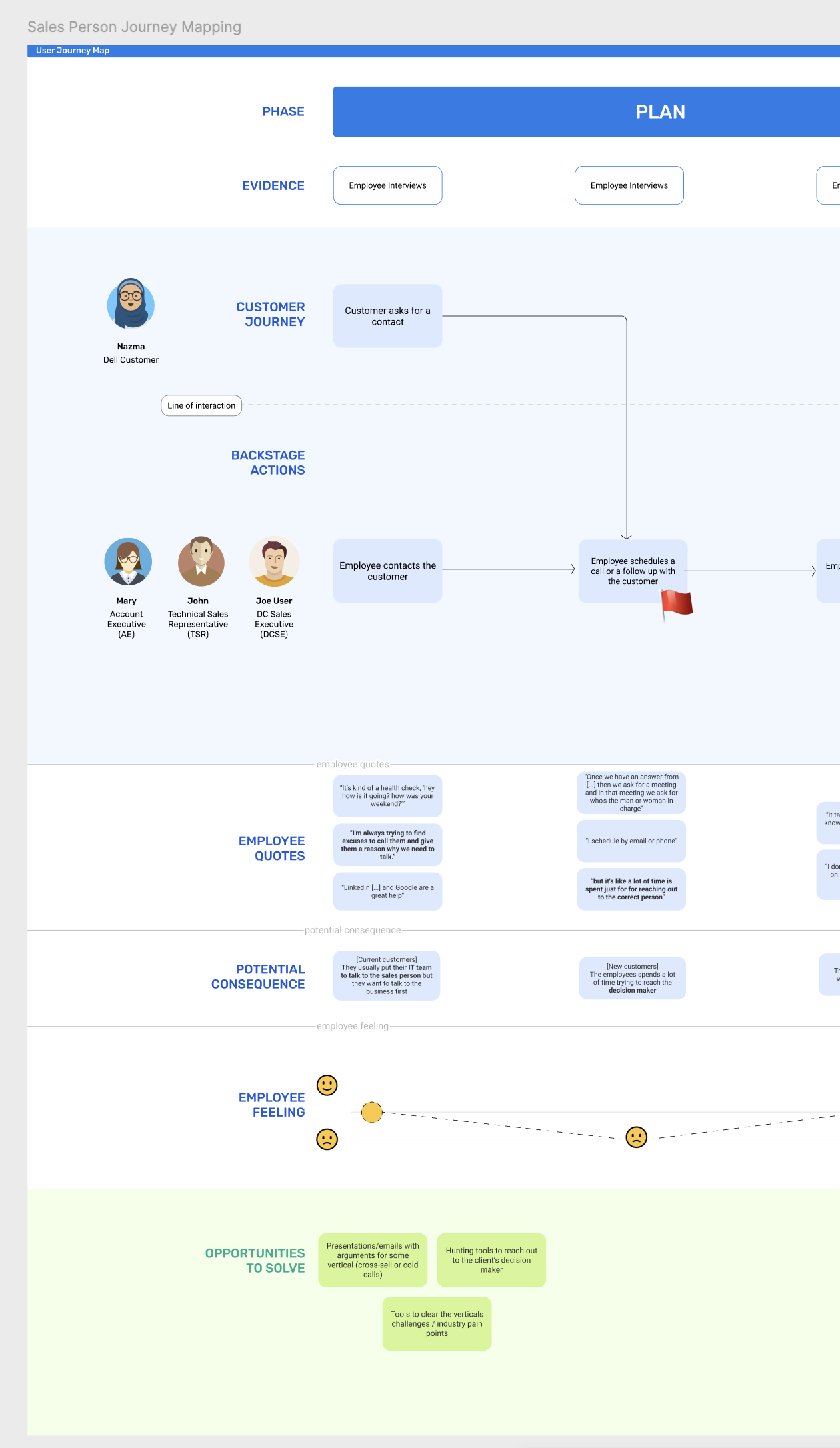
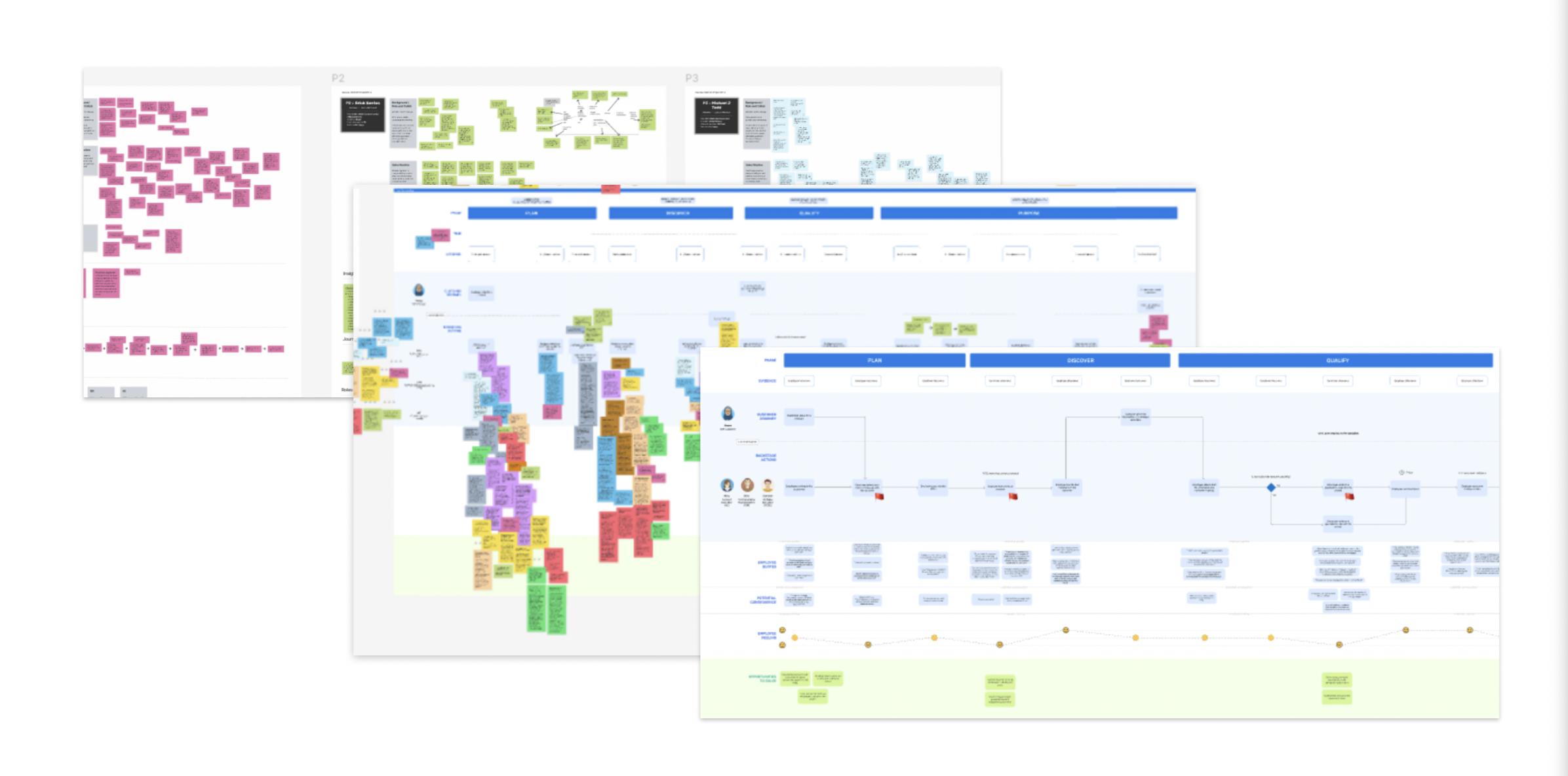
Our challenge was to encourage users to share key information—without adding to their workload. The result was a simple, effective solution that made the sales process smoother and more informed.During this phase, I conducted research, analyzed user needs, and explored potential solutions. The goal is to gain insights that will inform the design direction and set the project up for success before diving into detailed design work.
540
Minutes of Interviews
Remote interviews via Teams.
12
People Interviewed
Heavy-users, low-users and non-users.
7
Countries
Necessary to cover the global tool needs.



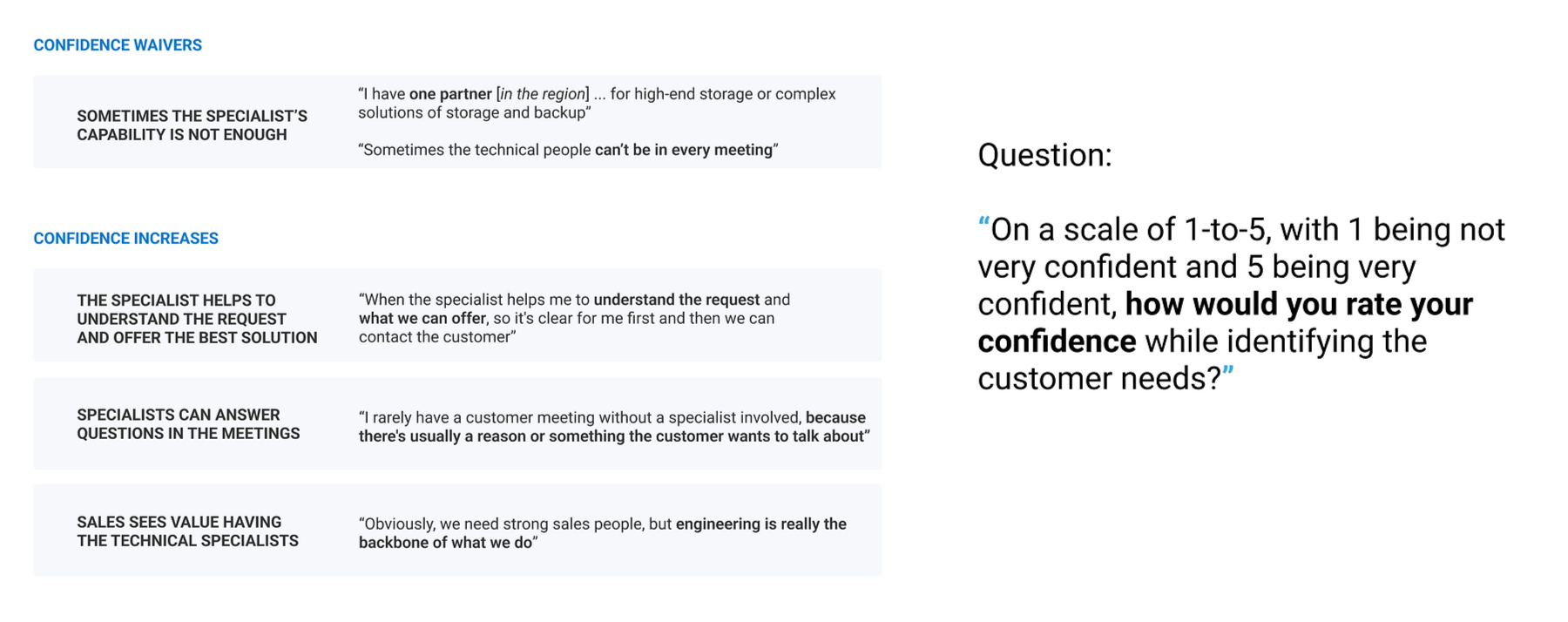
Key Findings
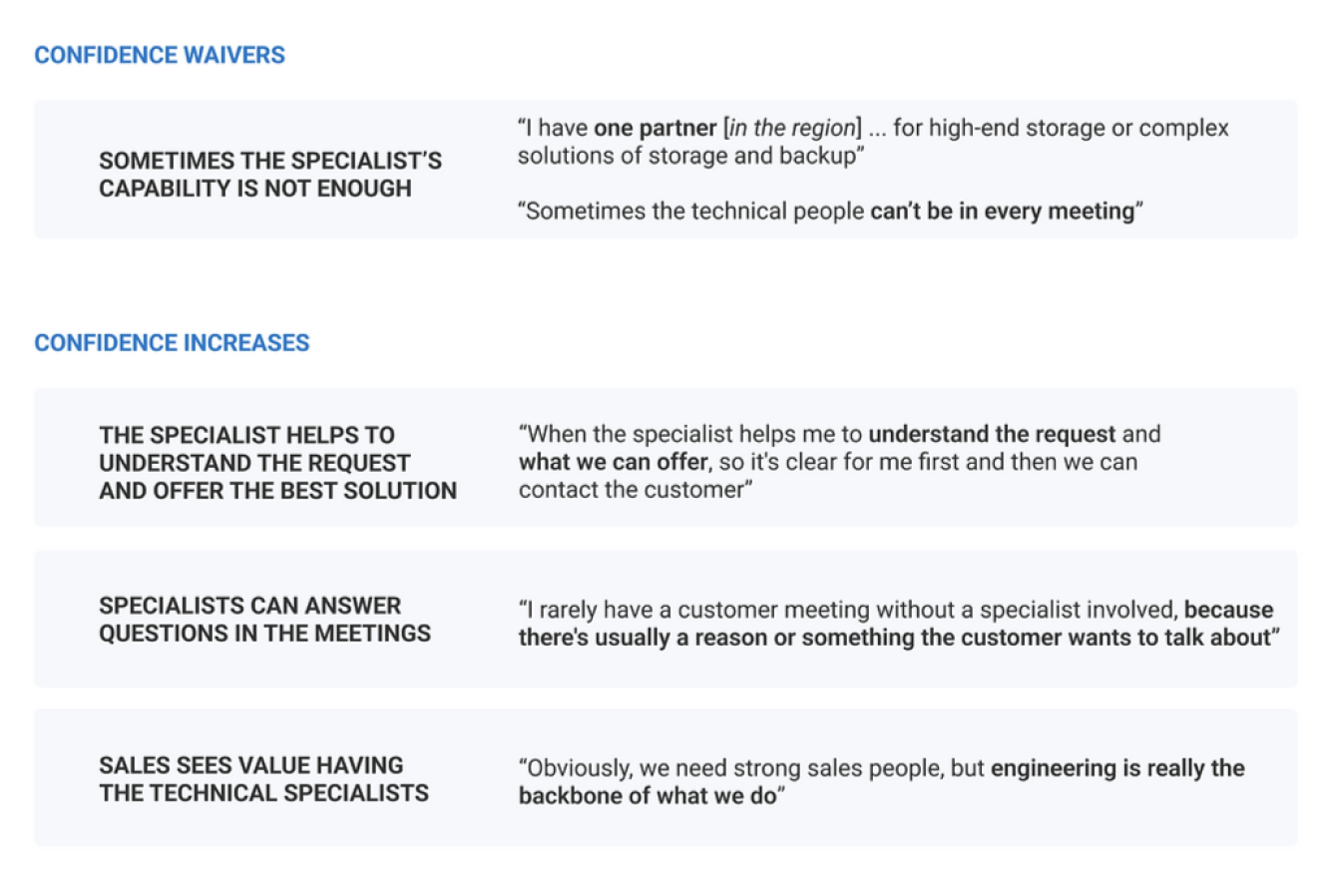
Confidence increase by over 38% after talking to a specialist. By nature, salespeople are very confident individuals. However, when faced with a technical or complex sales opportunity, a specialist is oftentimes needed.

Framing & Testing
The testing phase assesses designs with real users to gather feedback and uncover usability issues. It involves usability testing and sometimes A/B testing to validate design decisions and improve user experience before final implementation.
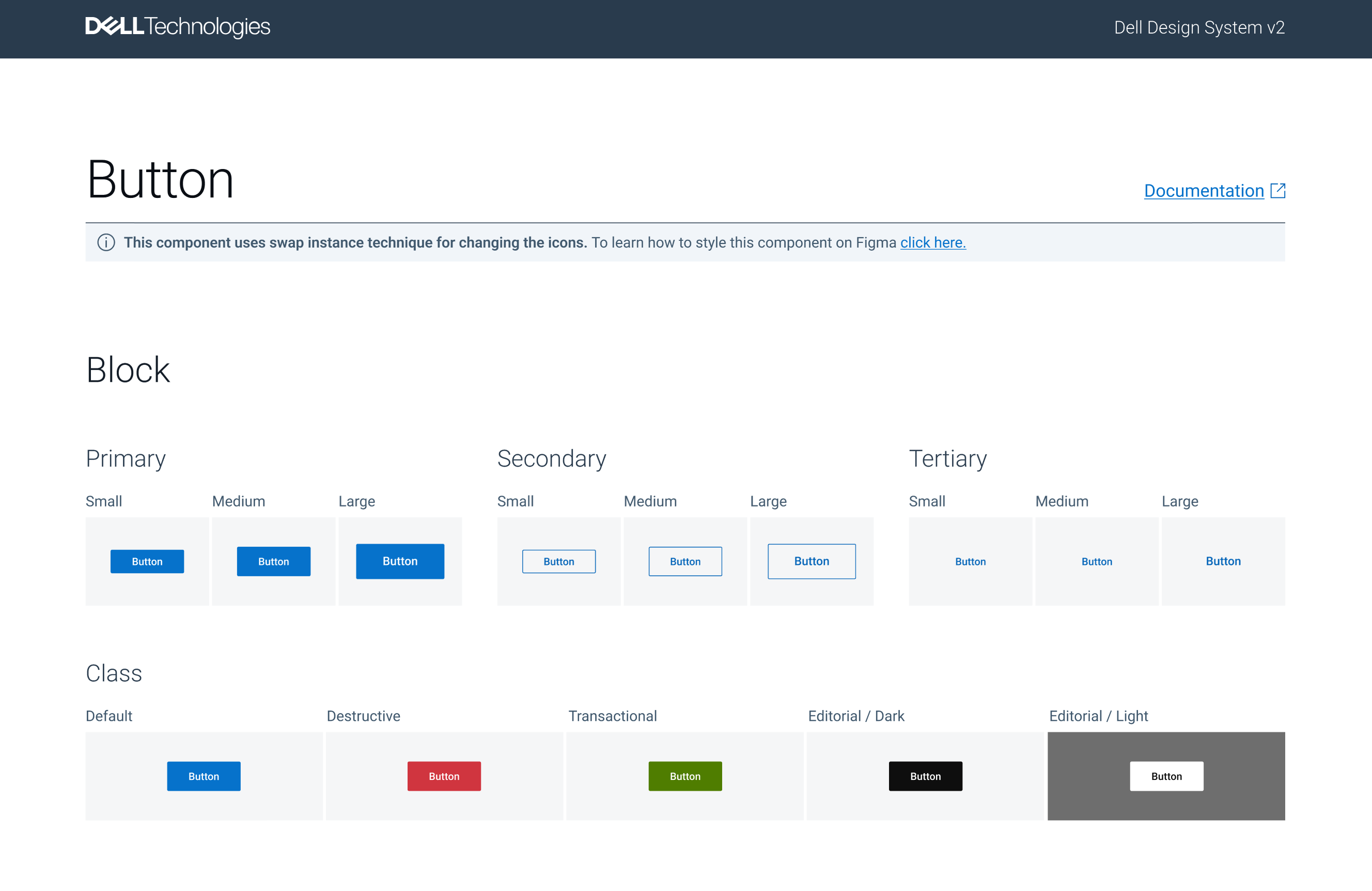
Using the Dell Design System library in Figma, I designed multiple layout iterations —ensuring the design is accessible, inclusive, and useful.
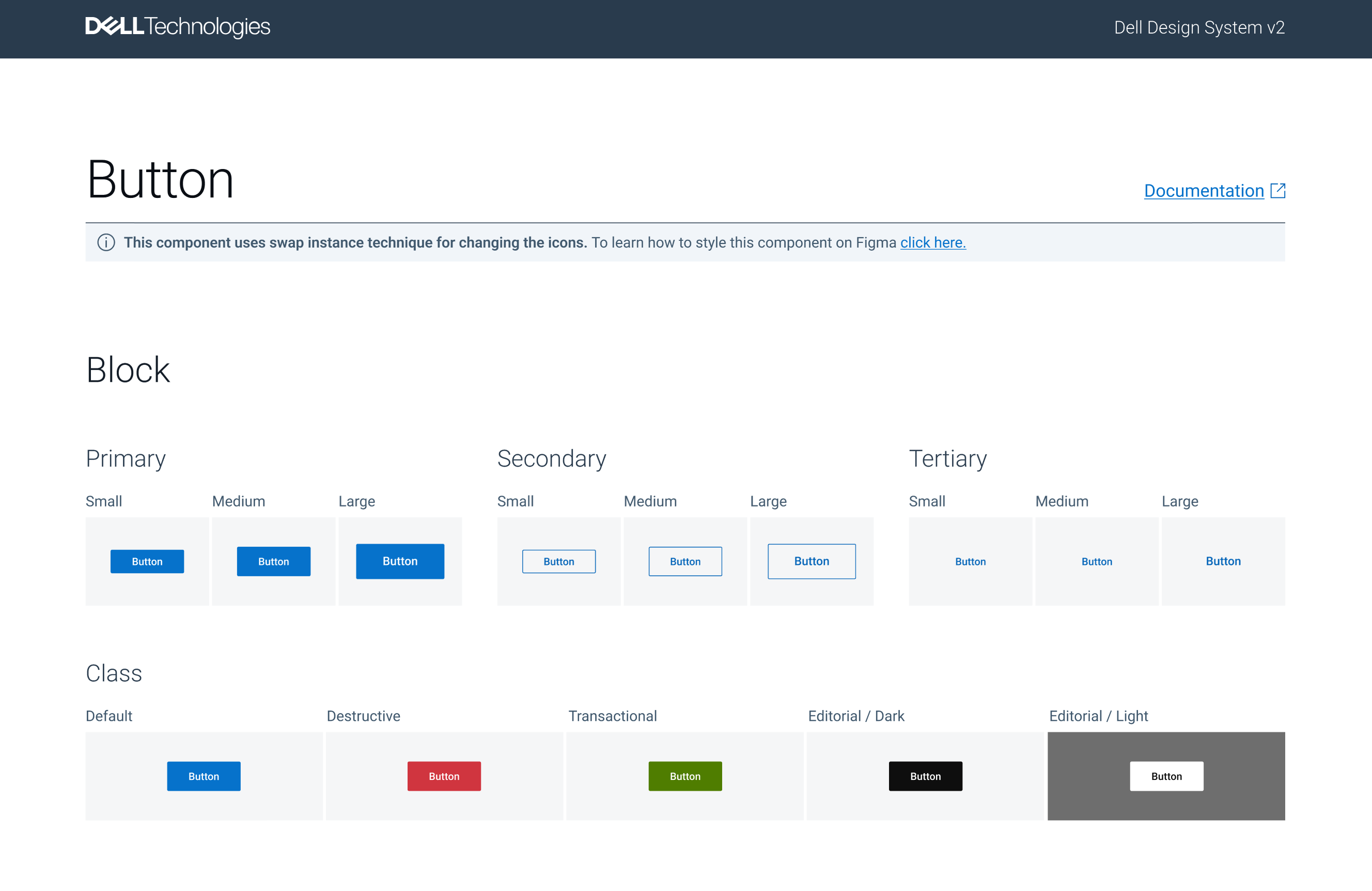
Design System
Using Dell Design System was key to design the platform following the platform look & feel.

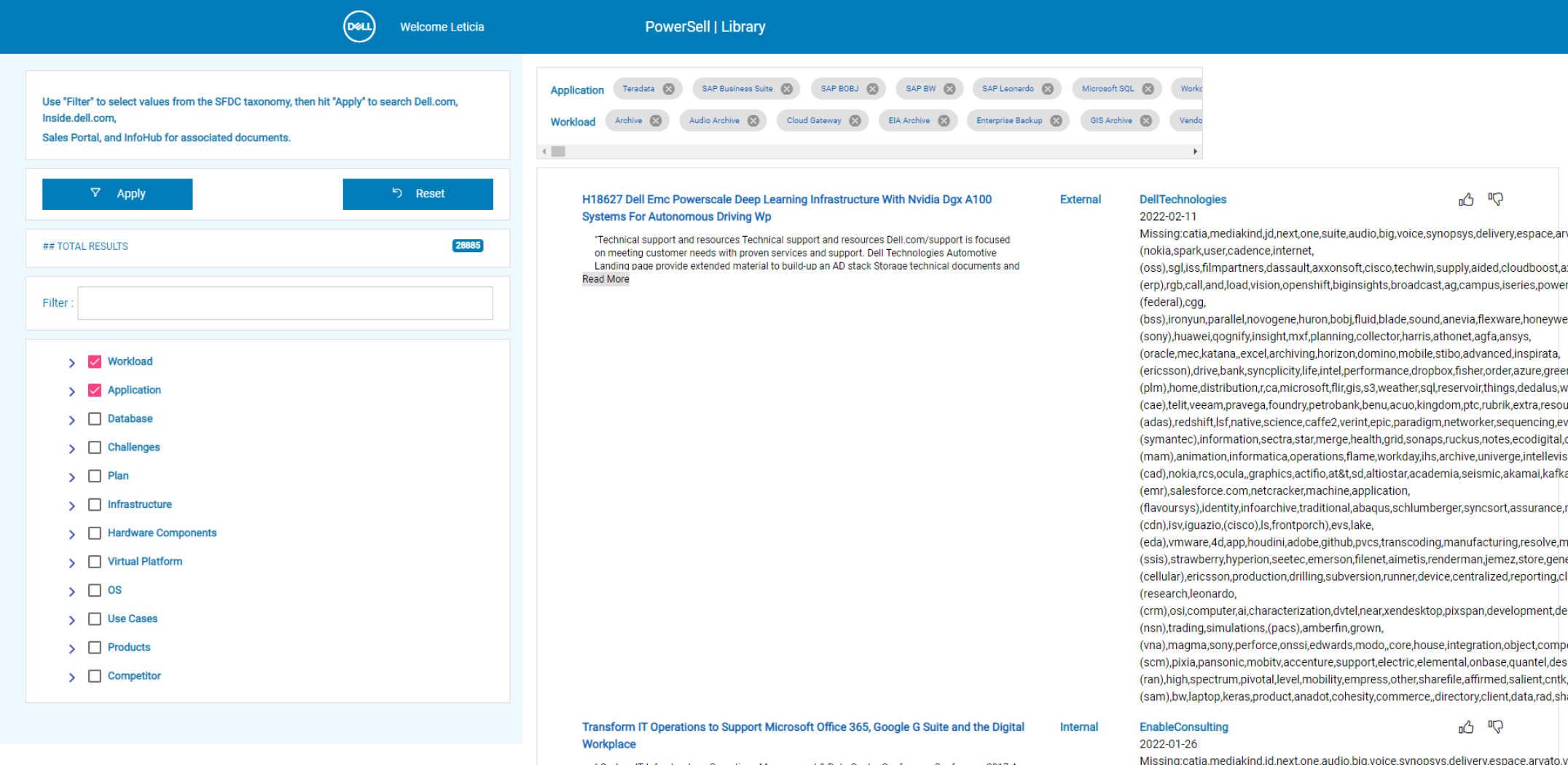
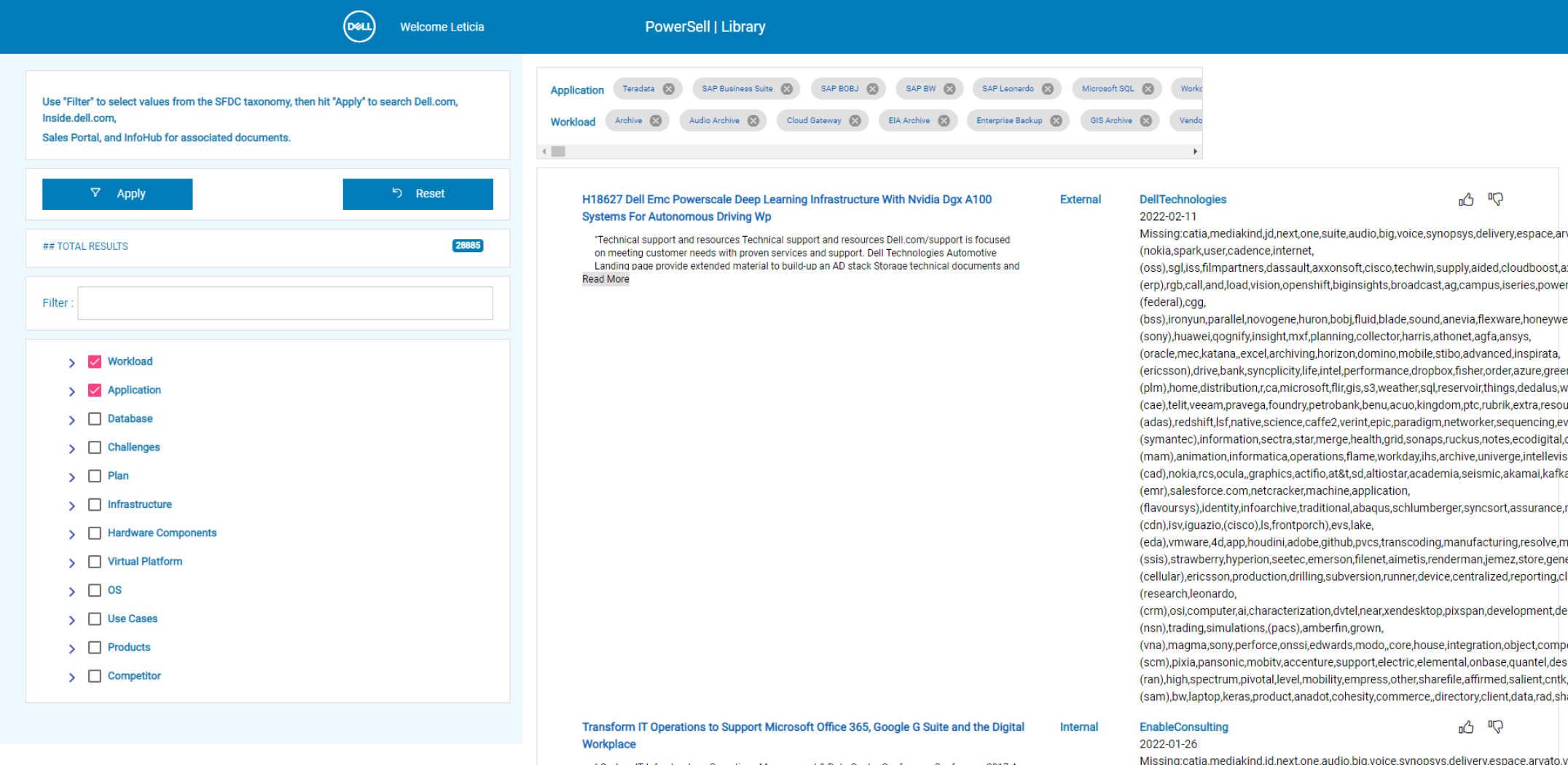
Before
Designs were not intuitive, confusing and text-heavy.

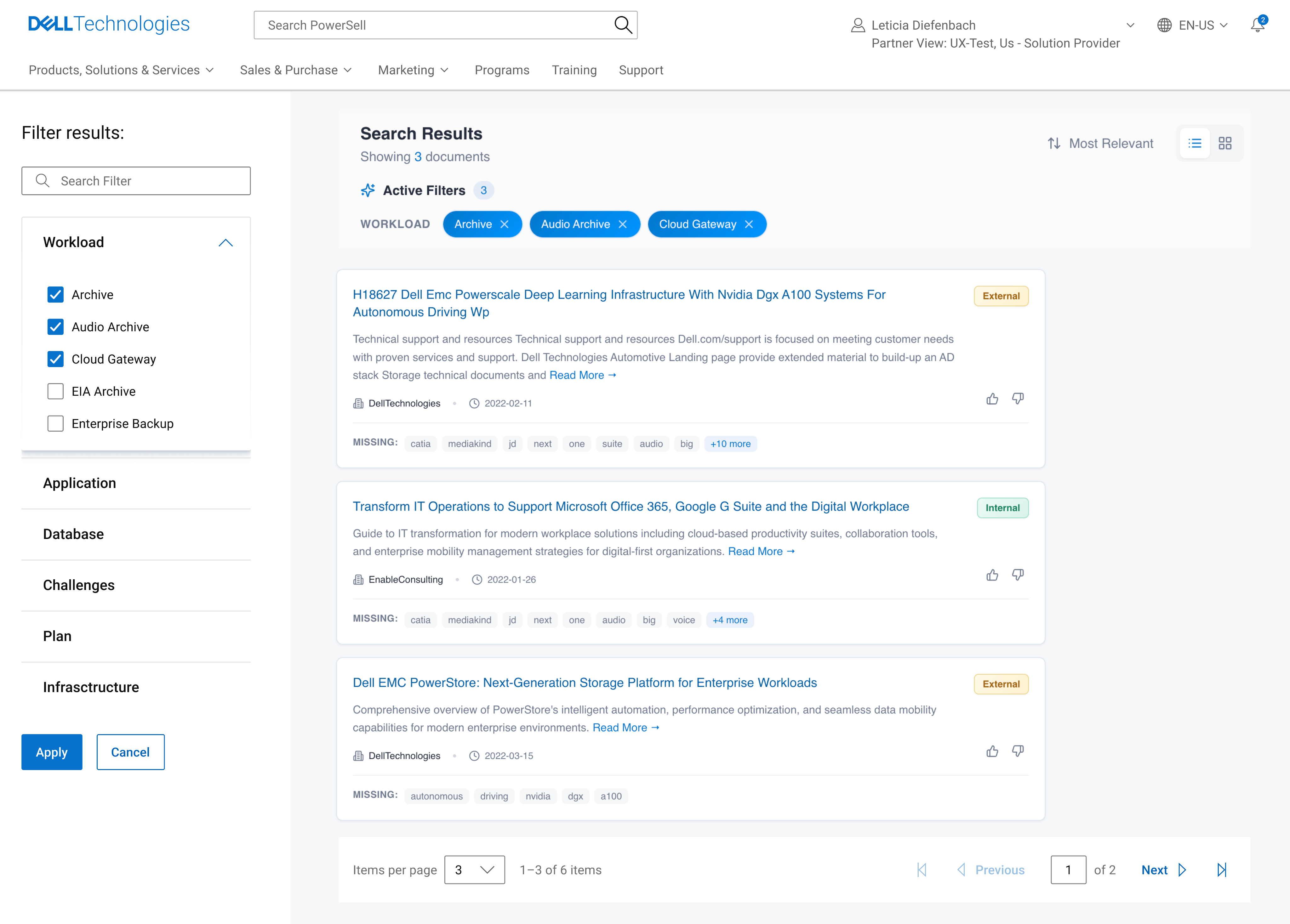
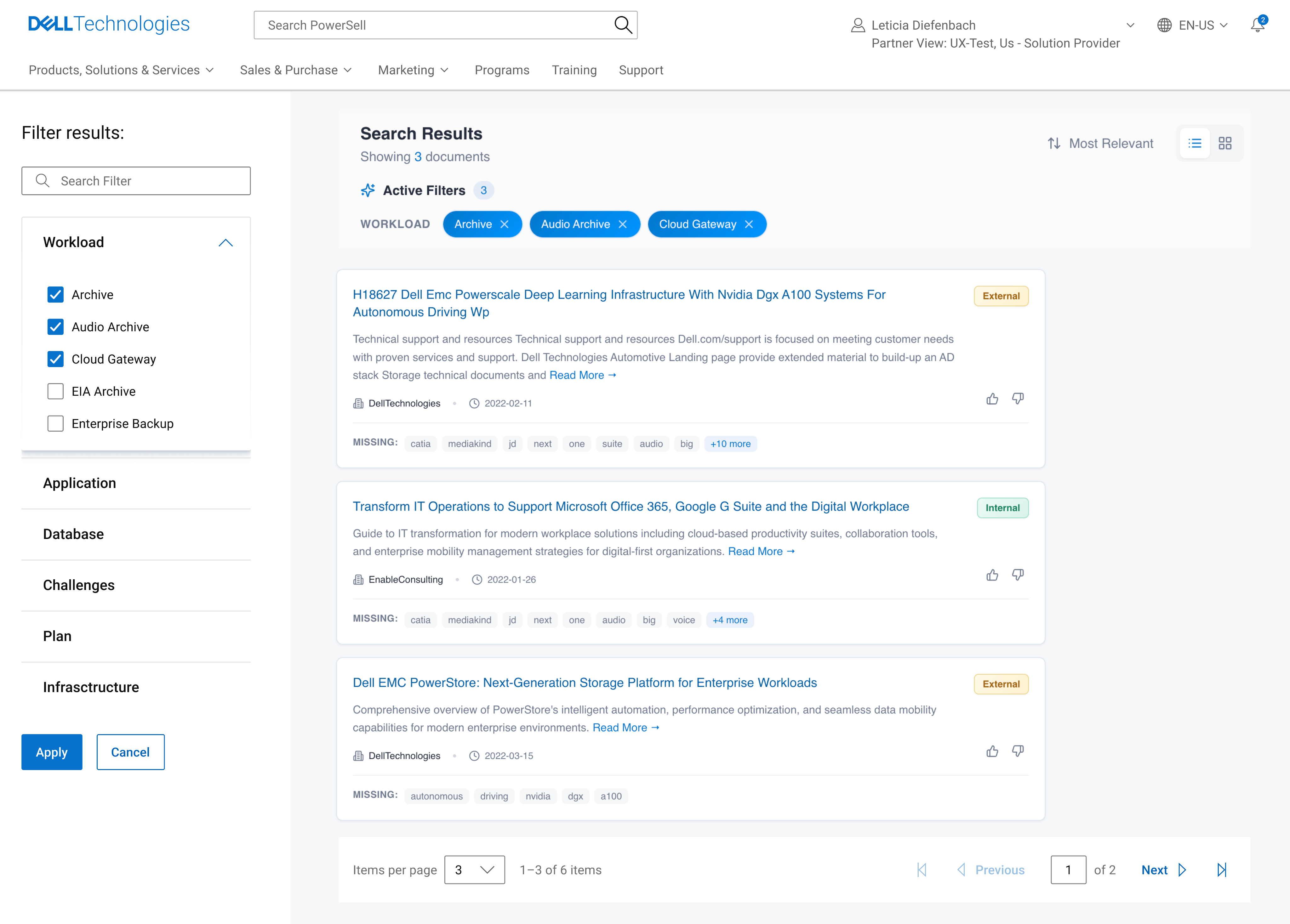
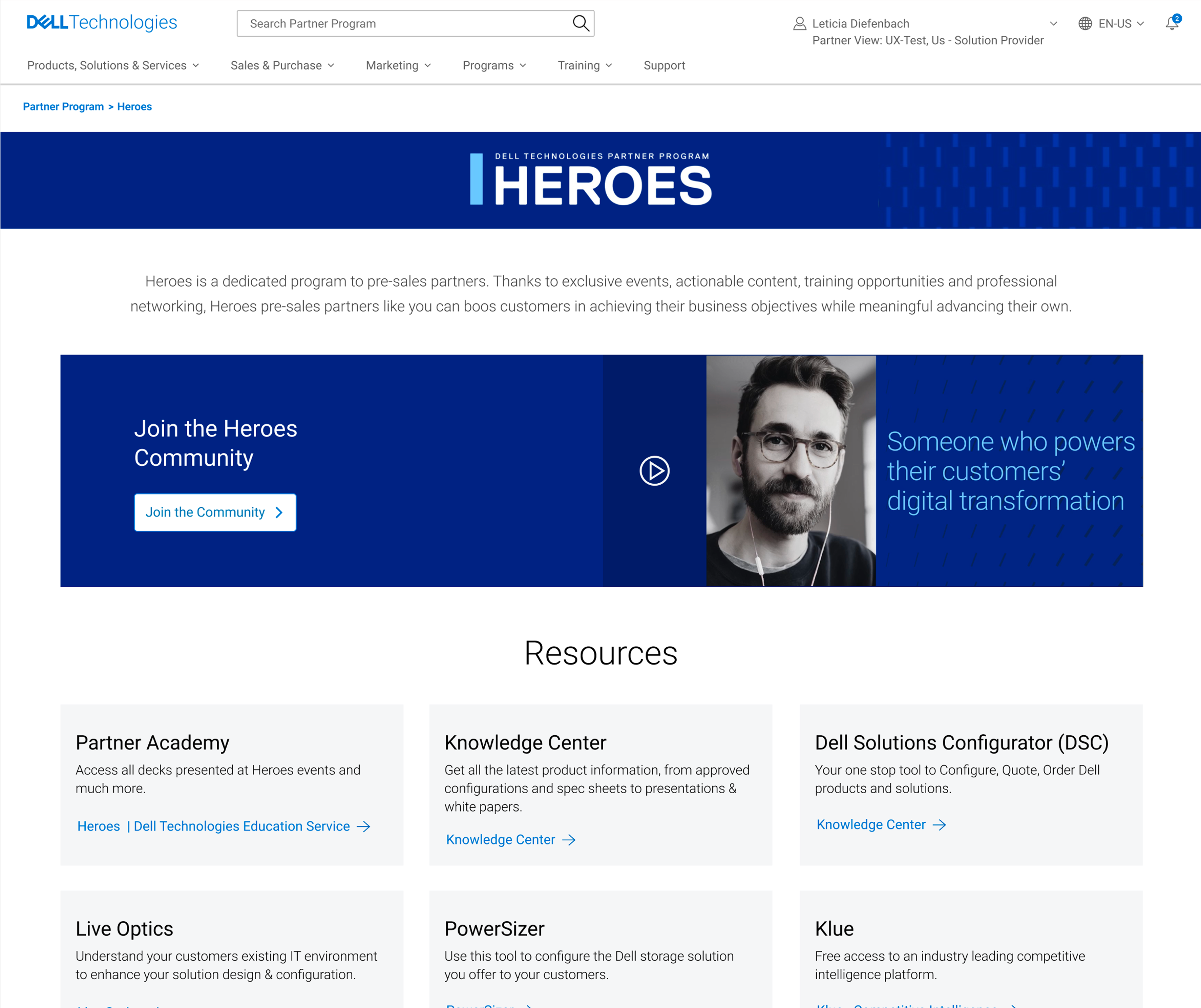
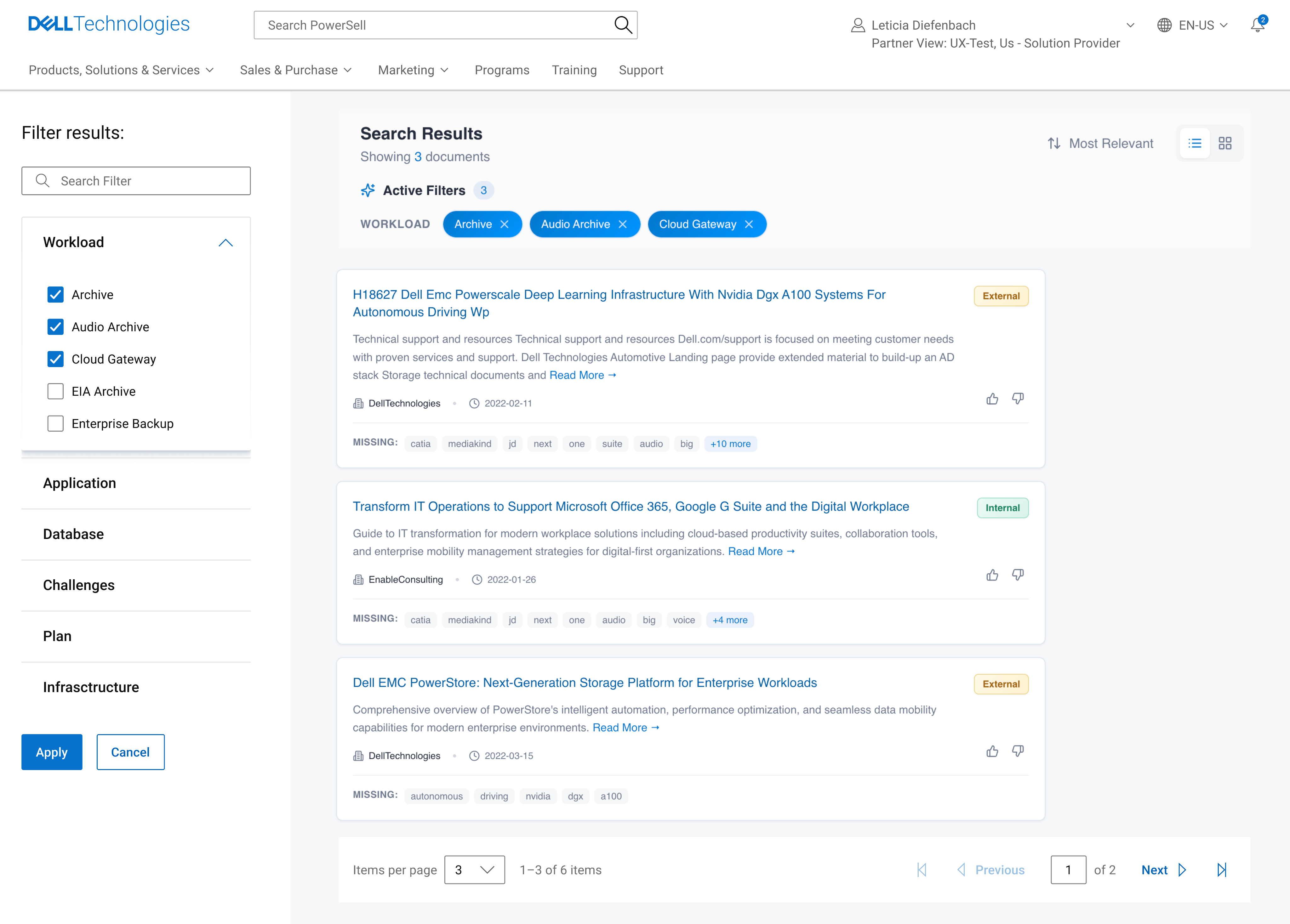
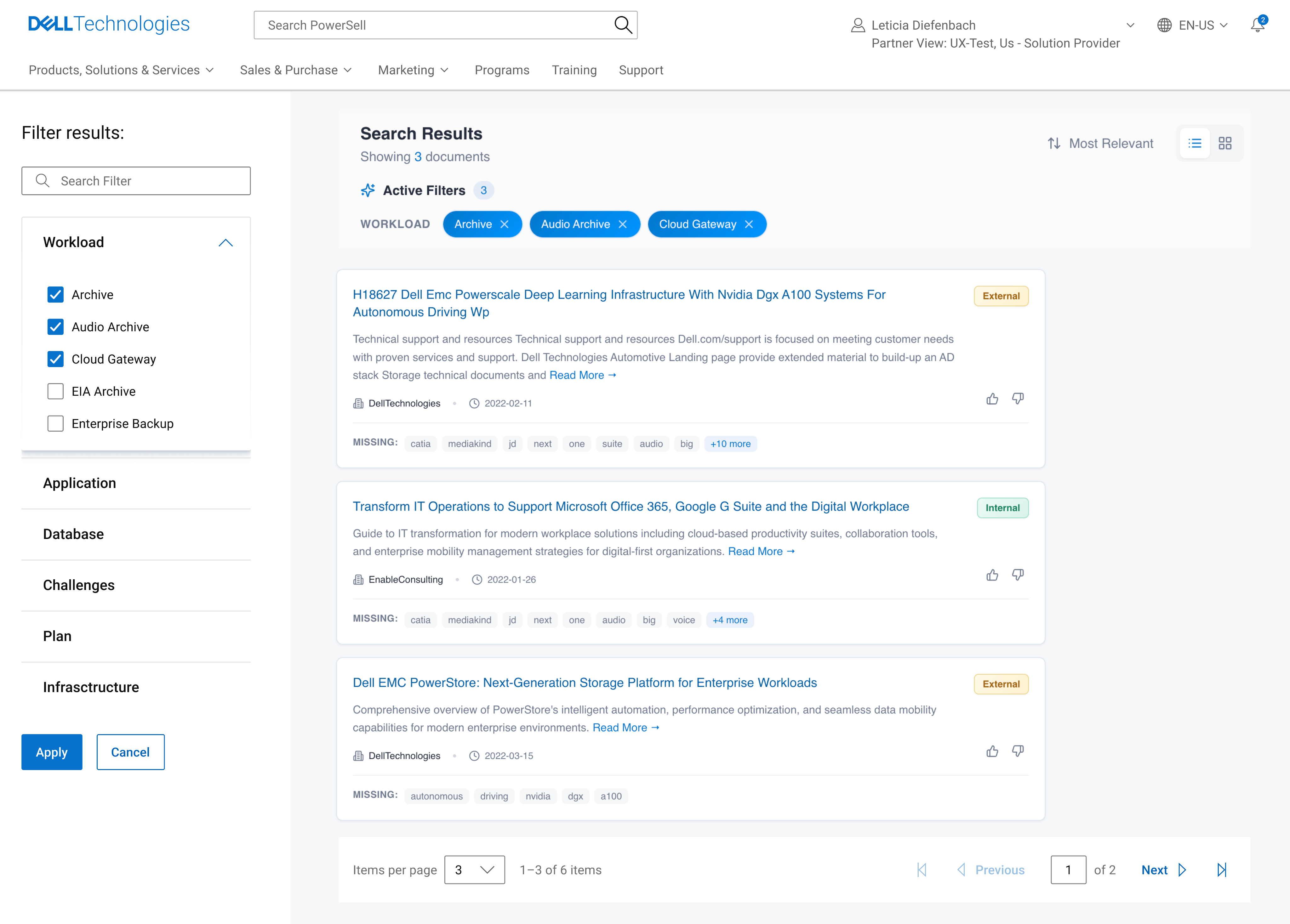
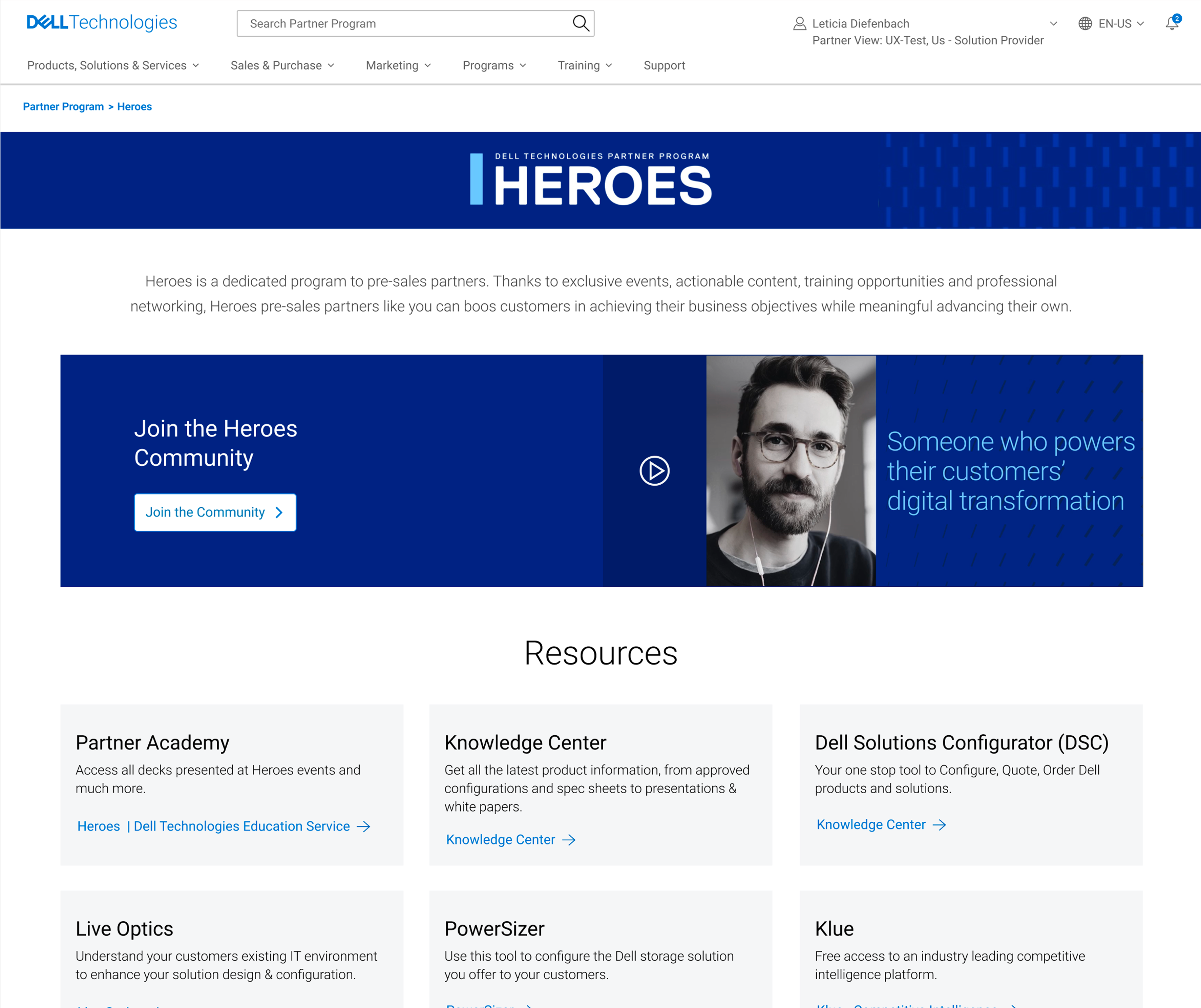
After
The goal was to consolidate the 9 tools into 3 internal websites. Dell Brand had a great consolidated communication, so the Team should follow brand guidelines. The Product Designer involved and I worked intensively on that balance.

Learnings
Educating and listening to the stakeholders were key for the project success.
Balancing user needs, business requirements and technology limitations is an art. This project was a great opportunity to balance the three pillars with a plus: educating the stakeholders.
🏆 This project is recognized internally as one of the highlights of 2023 at Dell due to its complexity (number of tools, users, and financial impact on the company).
After
The goal was to consolidate the 9 tools into 3 internal websites. Dell Brand had a great consolidated communication, so the Team should follow brand guidelines. The Product Designer involved and I worked intensively on that balance.


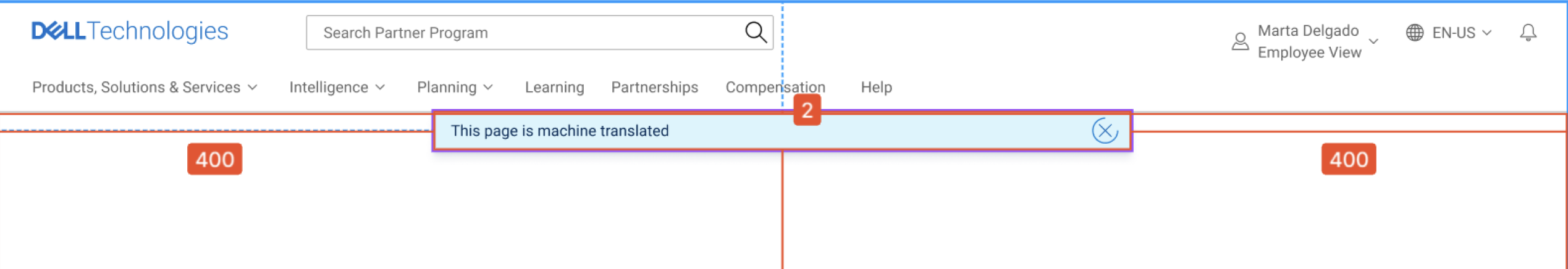
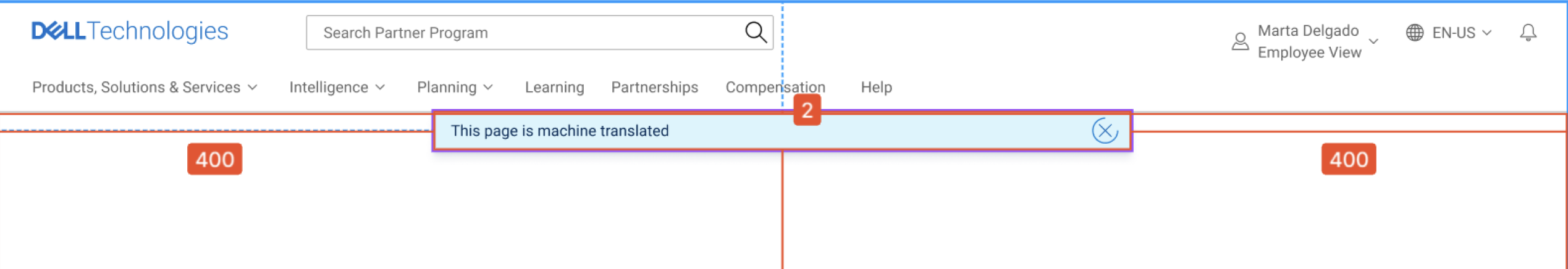
Focused on translations worldwide
Localization requirements, translation constraints, and regional cultural behaviors were integrated from the early stages to support global adoption.

Learnings
Educating and listening to the stakeholders were key for the project success.
Balancing user needs, business requirements and technology limitations is an art. This project was a great opportunity to balance the three pillars with a plus: educating the stakeholders.
🏆 This project is recognized internally as one of the highlights of 2023 at Dell due to its complexity (number of tools, users, and financial impact on the company).
Dell
Role:
Sr Product Designer
Additional team member:
Nicole Perico (Product Designer)
Contributions:
User Experience Research
User Interface
Challenge: PowerSell is an internal Sales tool at Dell. The platform was not performing as expected in terms of recurrence usage and the hypothesis was that low usage may be due to a lack of process understanding and confusion during the journey.
Solution: investigate the challenges users face in the application and identify opportunities for improvement in their journey and pain points (D&F process).
Disclaimer: data has been modified as a measure to protect confidential information.

Leading the research & interface for a global tool
The Sales team needed better context to sell effectively, but they lacked industry knowledge and data. At the same time, salespeople were already busy and often relied on technical colleagues to fill in the gaps.
Our challenge was to encourage users to share key information—without adding to their workload. The result was a simple, effective solution that made the sales process smoother and more informed.During this phase, I conducted research, analyzed user needs, and explored potential solutions. The goal is to gain insights that will inform the design direction and set the project up for success before diving into detailed design work.
540
Minutes of Interviews
Remote interviews via Teams.
12
People Interviewed
Heavy-users, low-users and non-users.
7
Countries
Necessary to cover the global tool needs.


Key findings
Confidence increase by over 38% after talking to a specialist. By nature, salespeople are very confident individuals. However, when faced with a technical or complex sales opportunity, a specialist is oftentimes needed.

Framing & Testing
The testing phase assesses designs with real users to gather feedback and uncover usability issues. It involves usability testing and sometimes A/B testing to validate design decisions and improve user experience before final implementation.
Using the Dell Design System library in Figma, I designed multiple layout iterations —ensuring the design is accessible, inclusive, and useful.
Design System
Using Dell Design System was key to design the platform following the platform look & feel.

Before
Designs were not intuitive, confusing and text-heavy.

After
The goal was to consolidate the 9 tools into 3 internal websites. Dell Brand had a great consolidated communication, so the Team should follow brand guidelines. The Product Designer involved and I worked intensively on that balance.

Learnings
Educating and listening to the stakeholders were key for the project success.
Balancing user needs, business requirements and technology limitations is an art. This project was a great opportunity to balance the three pillars with a plus: educating the stakeholders.
🏆 This project is recognized internally as one of the highlights of 2023 at Dell due to its complexity (number of tools, users, and financial impact on the company).
After
The goal was to consolidate the 9 tools into 3 internal websites. Dell Brand had a great consolidated communication, so the Team should follow brand guidelines. The Product Designer involved and I worked intensively on that balance.


Focused on translations worldwide
Localization requirements, translation constraints, and regional cultural behaviors were integrated from the early stages to support global adoption.

Learnings
Educating and listening to the stakeholders were key for the project success.
Balancing user needs, business requirements and technology limitations is an art. This project was a great opportunity to balance the three pillars with a plus: educating the stakeholders.
🏆 This project is recognized internally as one of the highlights of 2023 at Dell due to its complexity (number of tools, users, and financial impact on the company).
2026 | Made via Figma Sites by Leticia Diefenbach